給動態設計的 Ai 稿件準備
在進入 After Effects 製作動畫前,你可以大概畫一下分鏡,或者找參考動畫,決定物件要怎麼動後,然後在 Illustrator 做一些前置處理:
1. Ai 文件設定
- 影片僅支援 RGB 色彩,若文件色彩模式是 CMYK,到
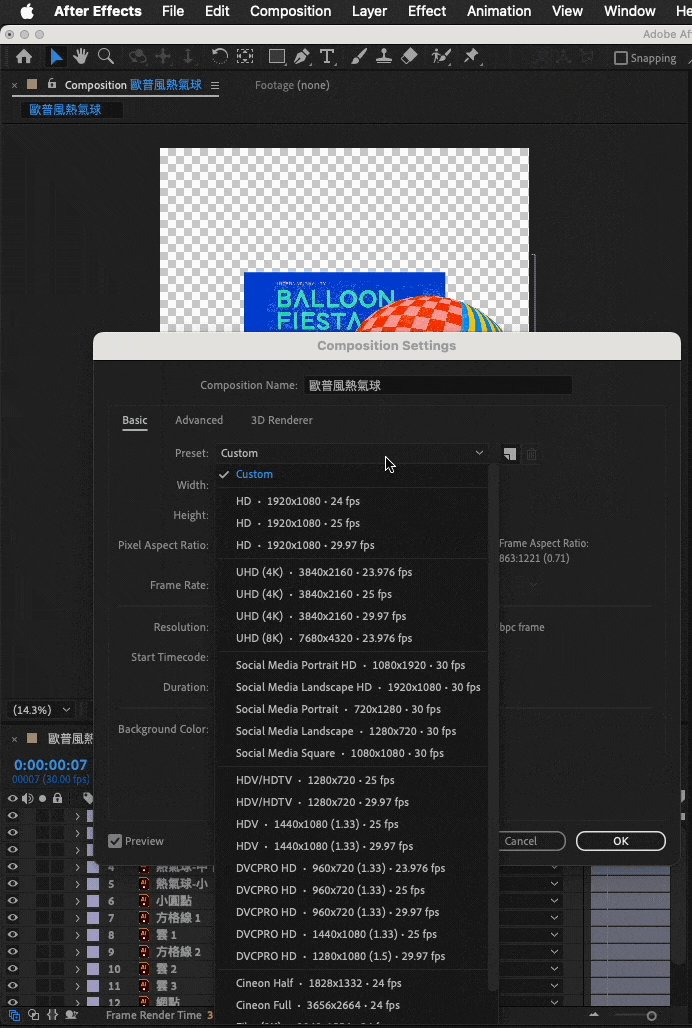
文件>文件色彩模式>RGB色彩進行色彩轉換,避免匯入後檔案色彩不一致 - 根據要輸出的動畫的尺寸與比例進行調整,常見比例如 1:1、16:9、4:3 等
- 若要做的是 4K 影片,考慮到動態繁複運算太久,可先以 1920*1080 尺寸製作,完成後再將合成放大兩倍輸出。

記憶體沒有 16G 以上不要輕易嘗試渲染 4K!
2. 在 Ai 中拆解物件
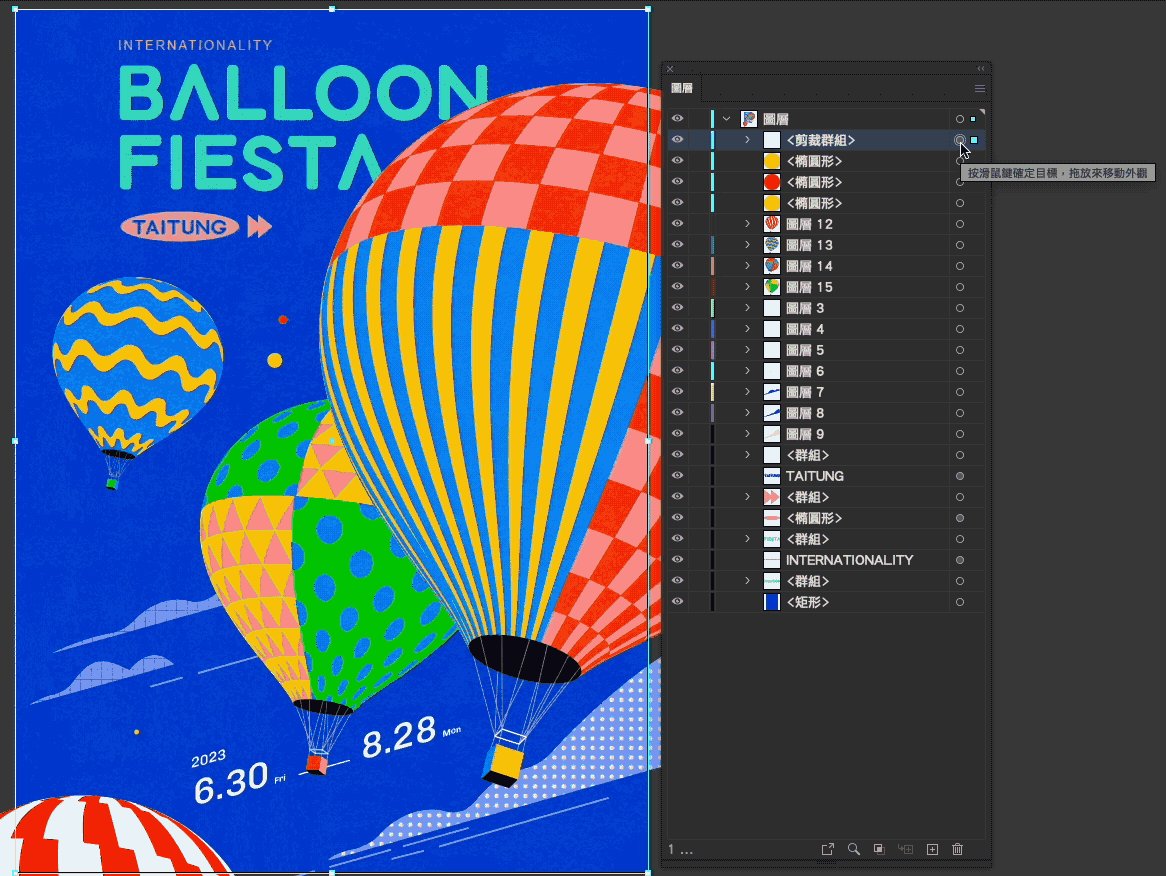
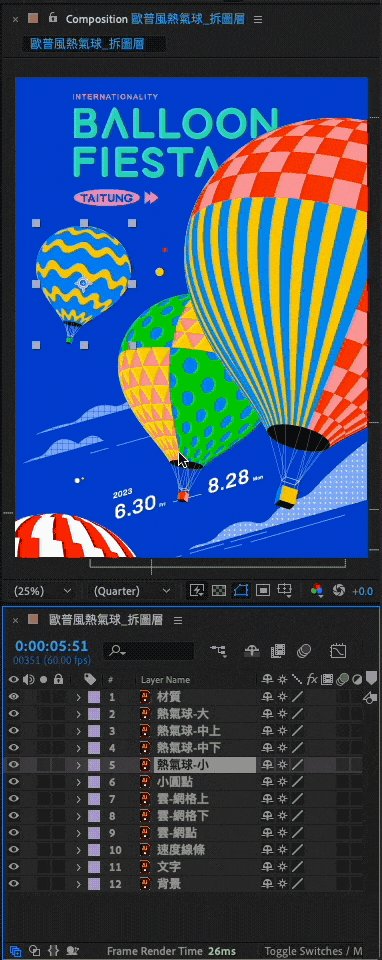
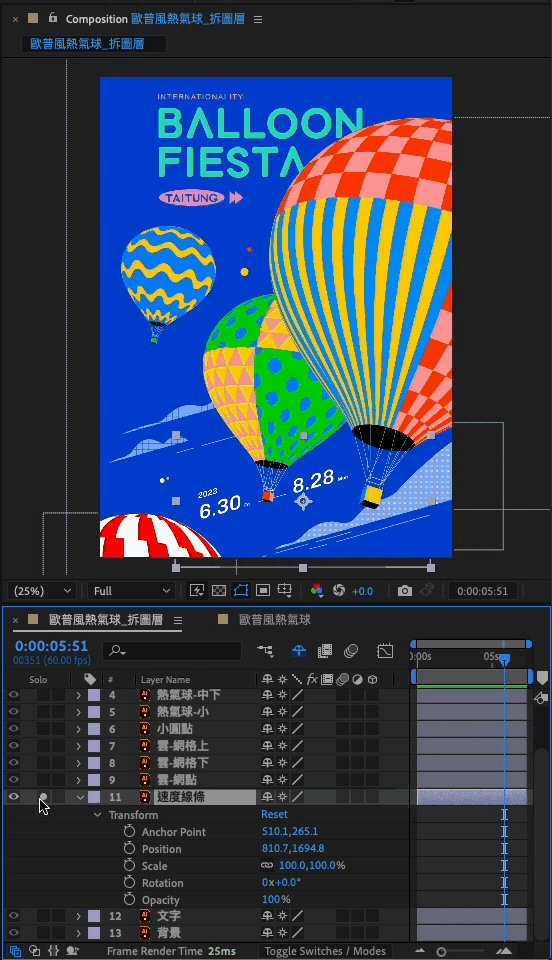
- 對要製作動畫的物件有使用圖樣色票、遮色片等,先展開或釋放。
像是範例的熱氣球圖樣不做旋轉,但會位移,所以只要把它從海報的遮色片中釋放;而雲朵的形狀會變化,所以將圖樣色票展開後再將其從剪裁遮色片中釋放。


- 由於超出 Ai 工作區域外的物件在匯入 Ae 後會被裁切,所以除了要先將物件從遮色片中釋放外,還需將工作區域從中間等比例放大,待匯入 Ae 後再將合成尺寸調回原尺寸,就可原封不動的將所有物件匯入
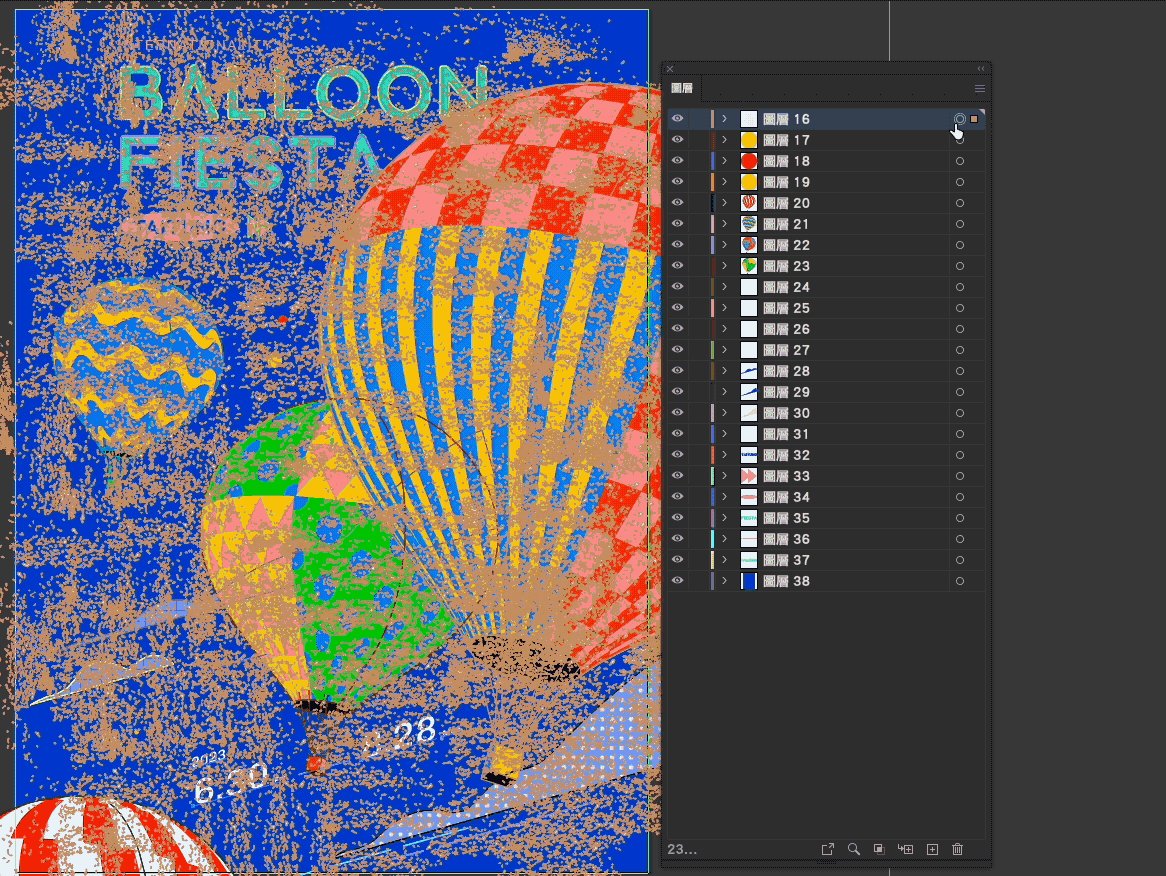
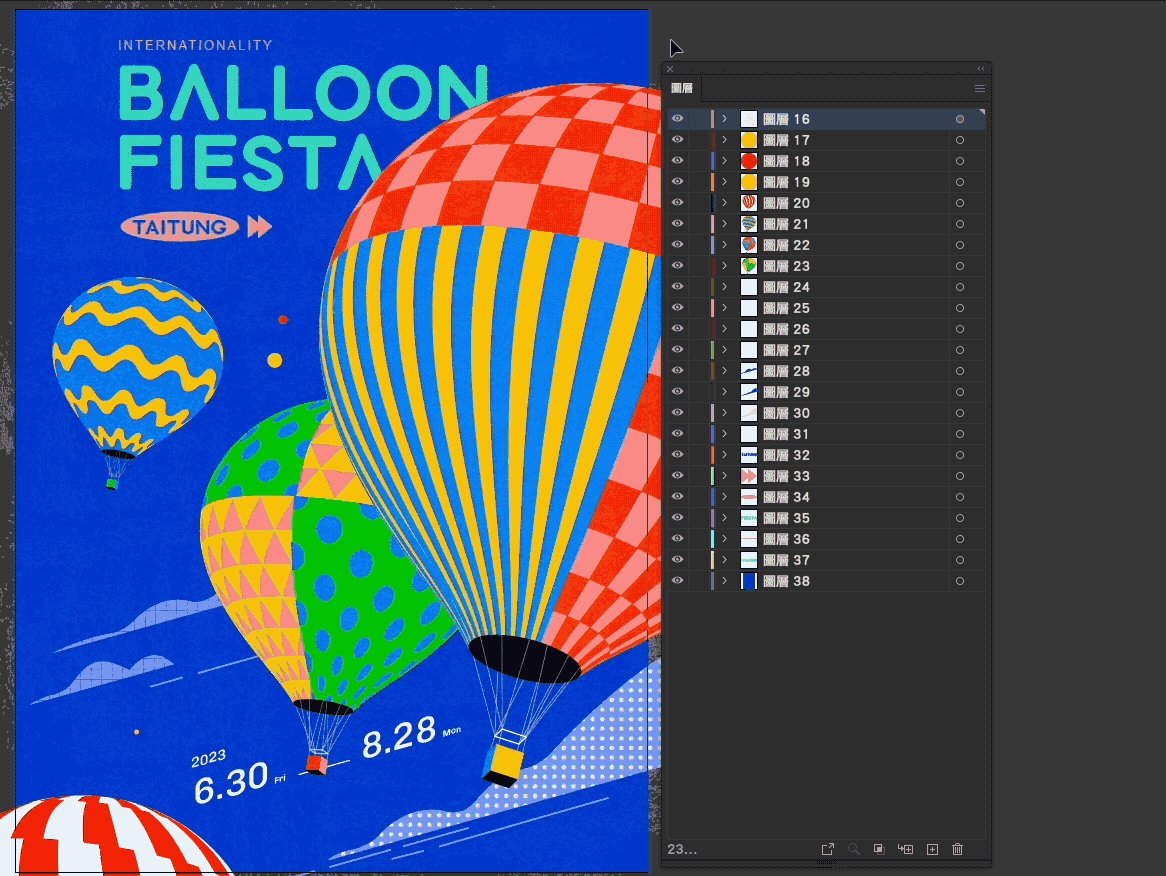
- 接著,把要製作動畫的每個物件個別放到相應的圖層。若想快速將同一圖層裡的物件個別取出,可在選取圖層後,到圖層面板右上 選單圖示>釋放至圖層(順序)。之後,選擇所有圖層,把全數的子圖層都拉出原本所屬圖層之外。原屬圖層顯示為空白,就可以刪除了。

- 當所需物件都從子圖層釋放出來後,替圖層命名

到這裡,設計師在 Illustrator 的工作就完成了,下面是在 After Effects 需要進行的處理:
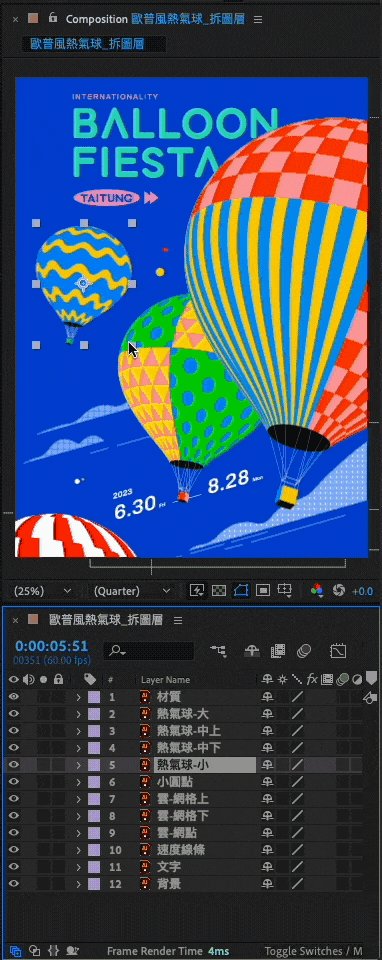
3. 從 AE 中匯入檔案、序列設定
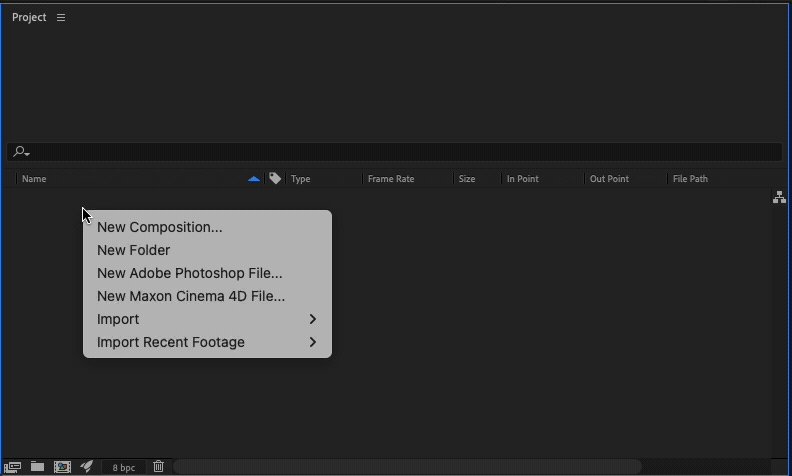
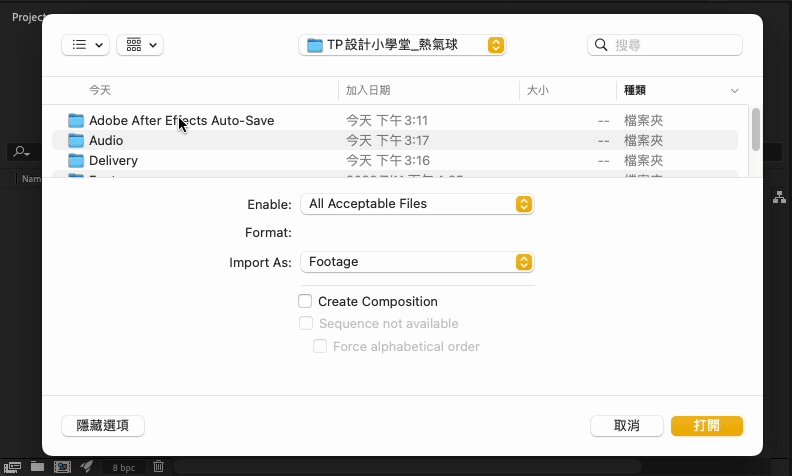
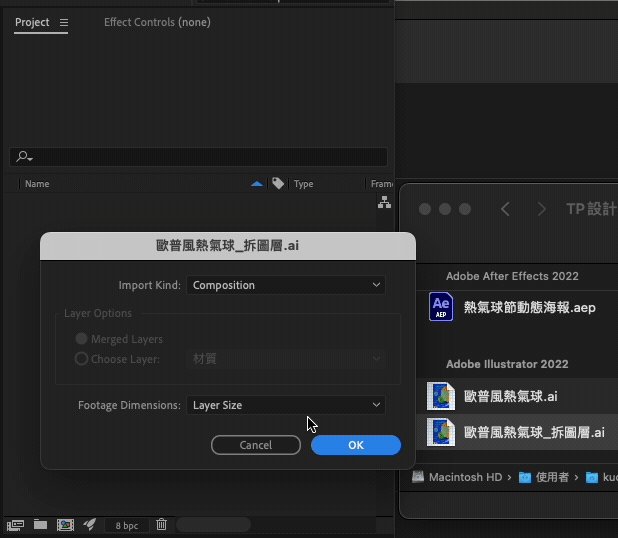
打開 AE,在預設介面左上角的項目面板(Project Panel)中按 右鍵>Import>File(或到選單 File>Import>File)。在匯入視窗下方的匯入模式,把 Import As 裡預設的 Footage 改成 Composition - Retain Layer (合成-保留圖層尺寸)選項,圖層就會被個別匯入;否則將被視為單一檔案匯入,檔案將被平面化成一張圖。
匯入方法1:在項目面板按右鍵>Import>File

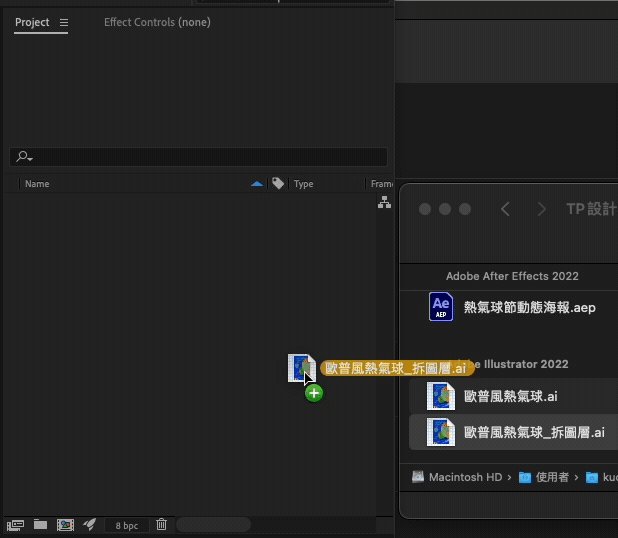
匯入方法2:將檔案直接拖曳到項目面板

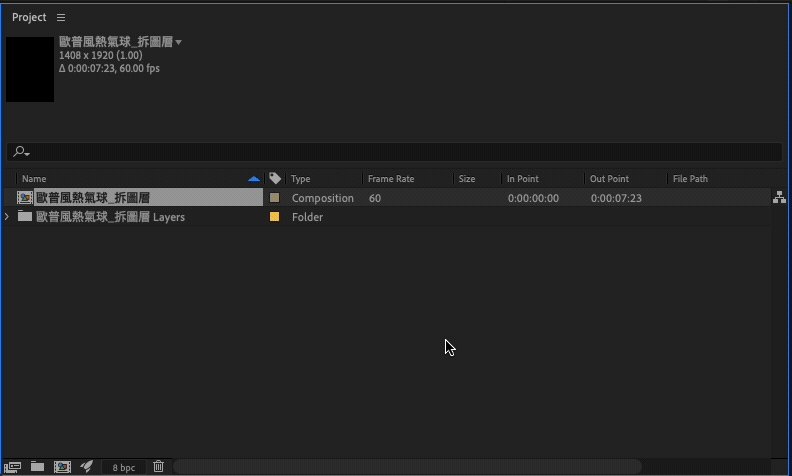
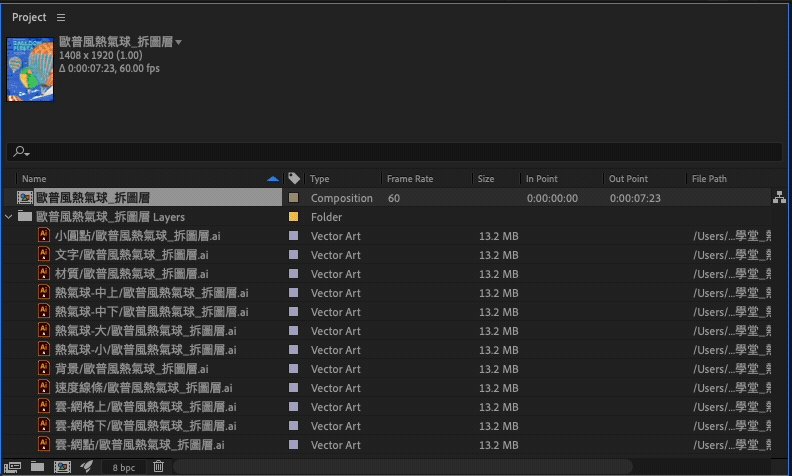
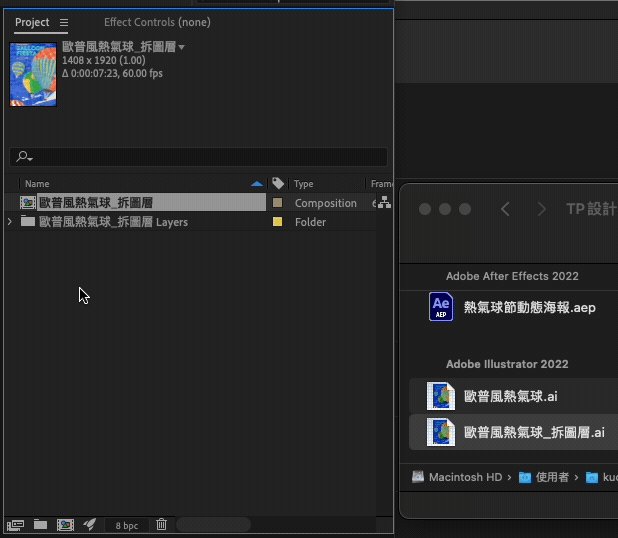
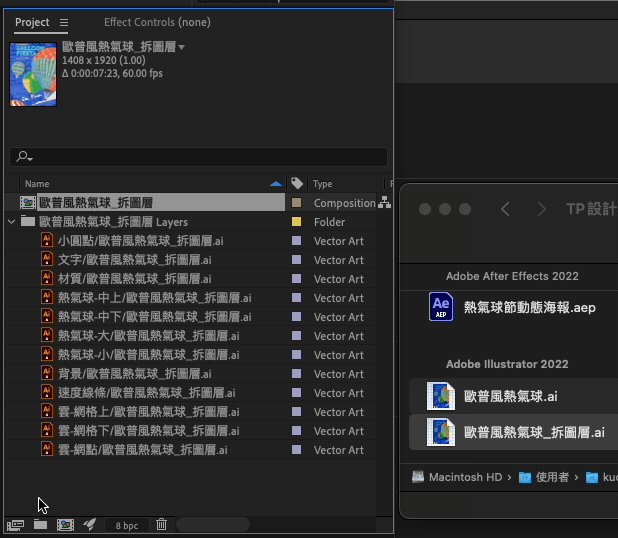
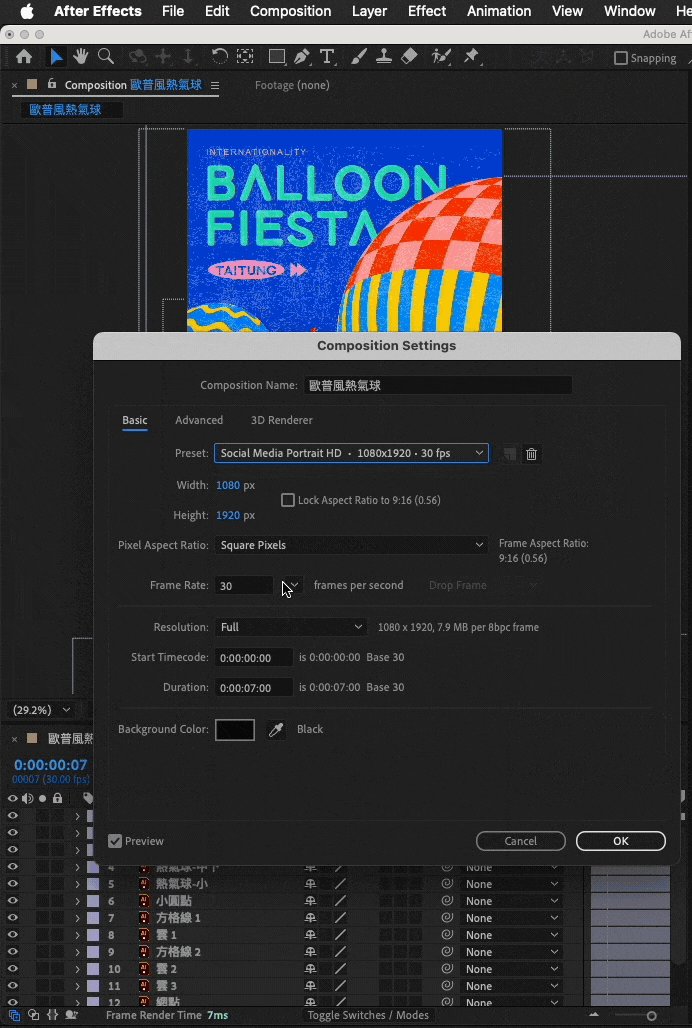
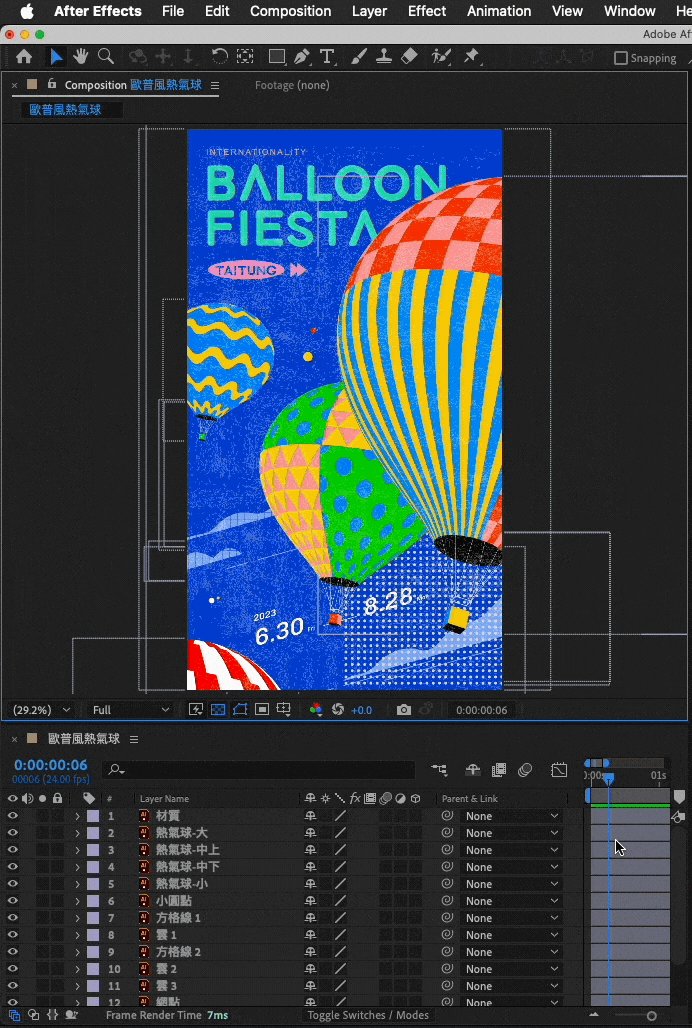
點開合成確認圖層都正確拆分後,到選單 Composition> Composition Settings 把合成尺寸調回原本的工作區域大小。

到這步驟已經原封不動把圖層匯入啦! Ai 圖層可連動原檔去做即時更新,但若是後來在 Ai 再新增的圖層並不會被讀取,需再匯入一次所有圖層,並刪除重複的圖層。
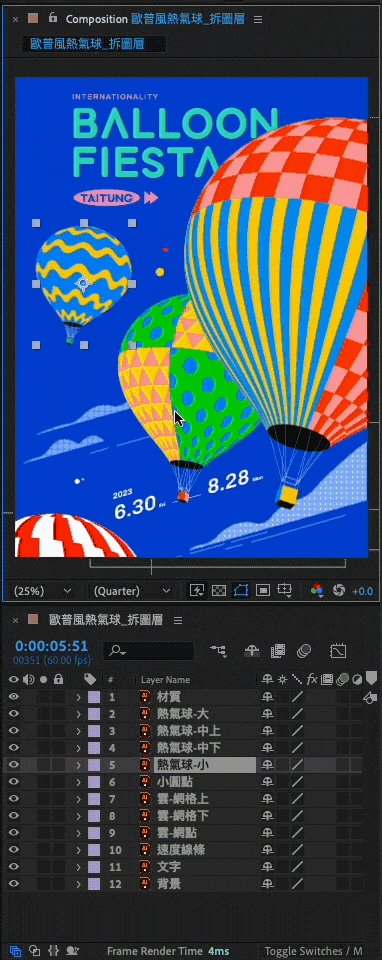
4. 開啟小太陽圖示
在時間軸面板(Timeline Panel)啟用連續柵格化(Continuously Rasterize),才能使向量無損放大。

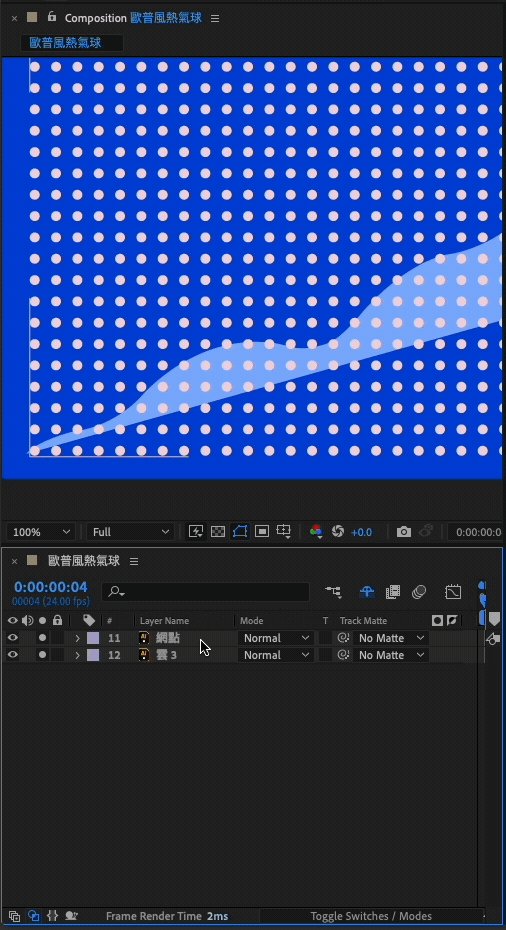
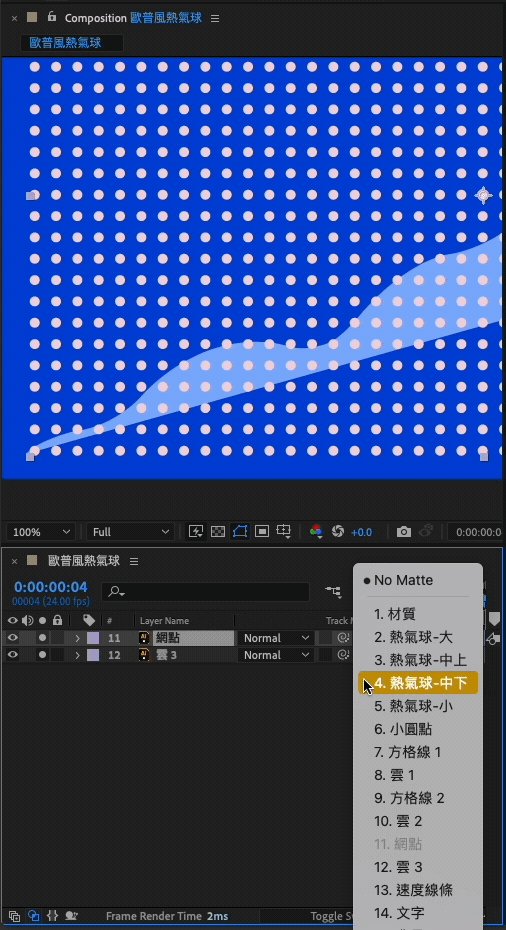
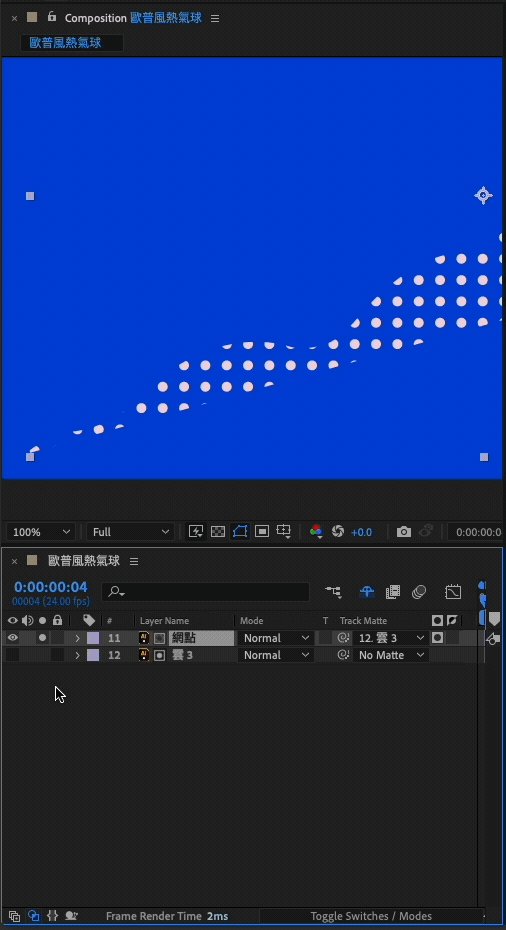
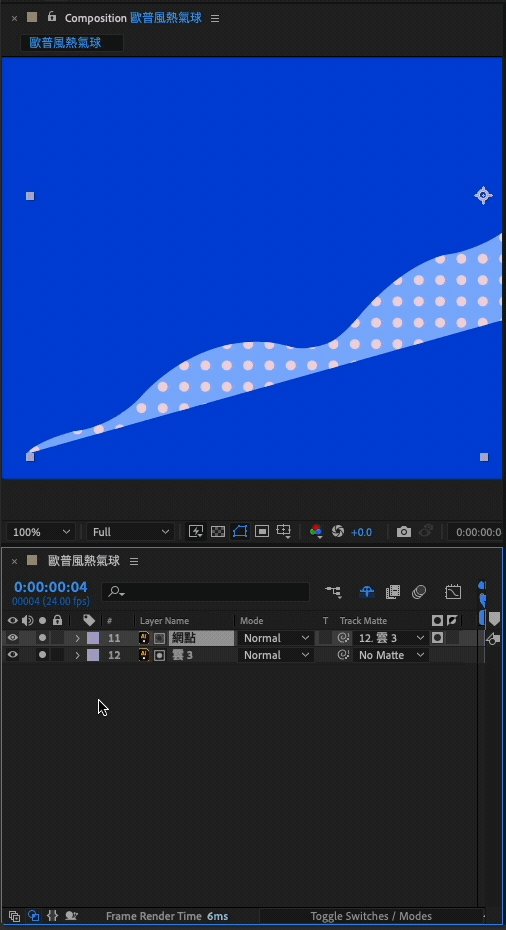
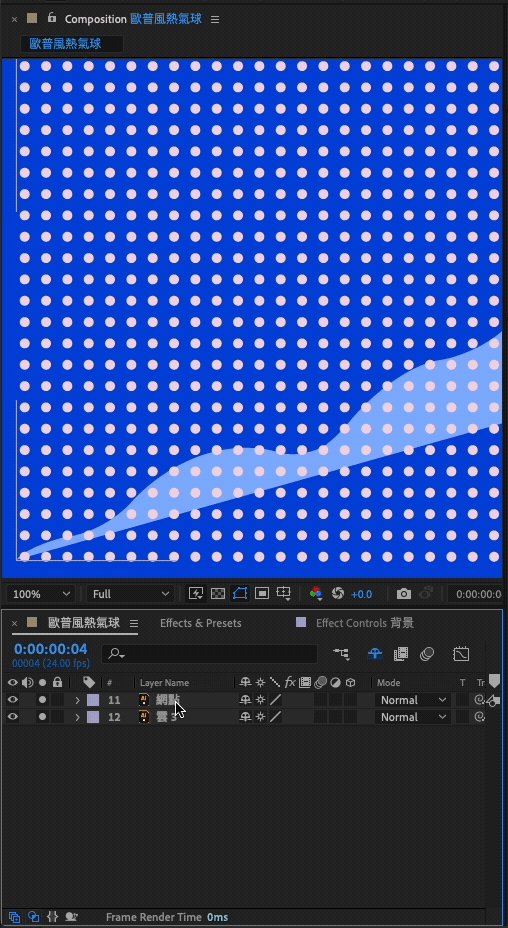
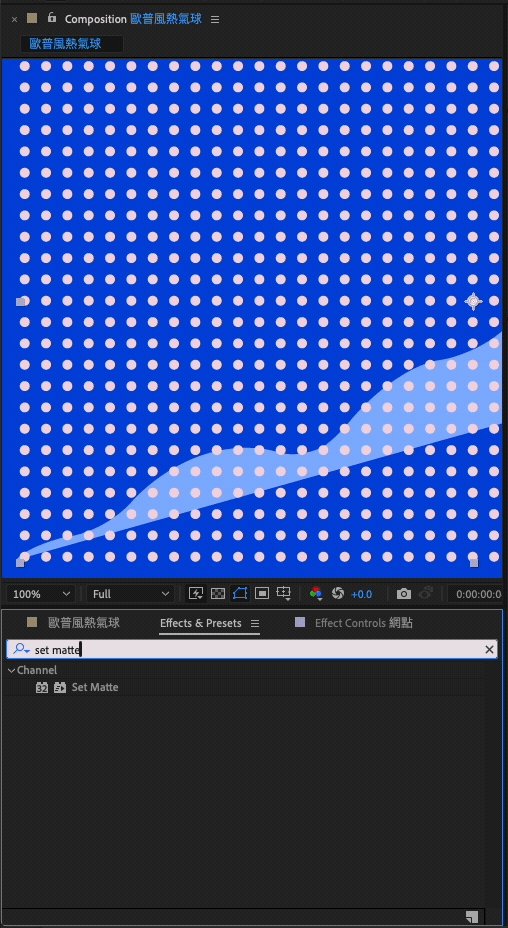
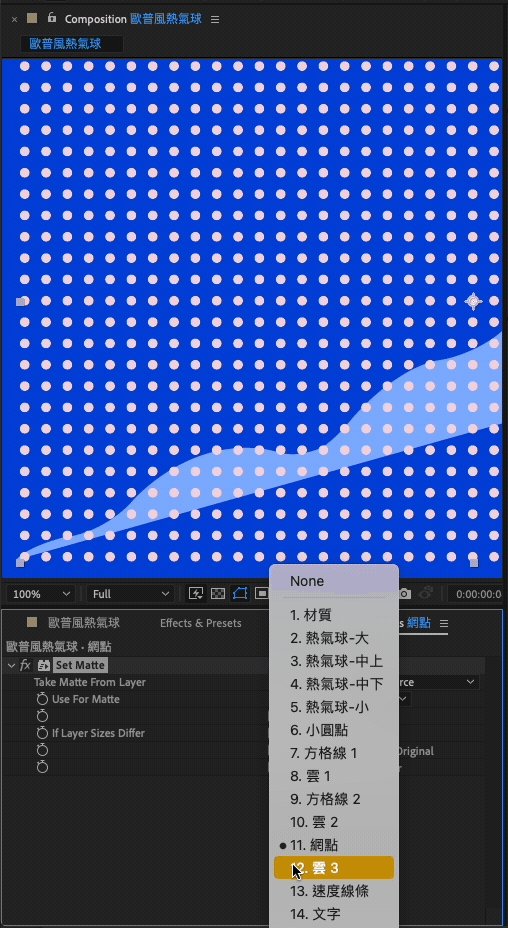
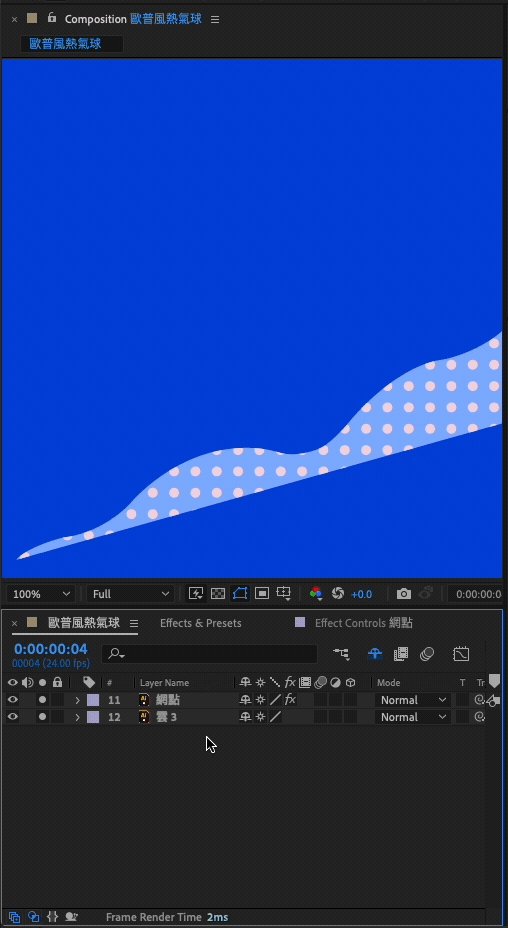
5. 還原遮色片物件
使用時間軸面板中的 Alpha Matte(左圖)或效果中的 Set Matte 來製作剪裁遮色片(右圖)。


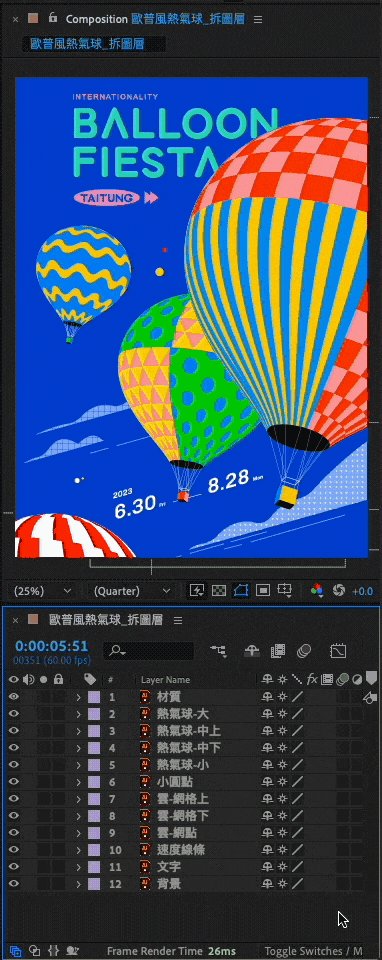
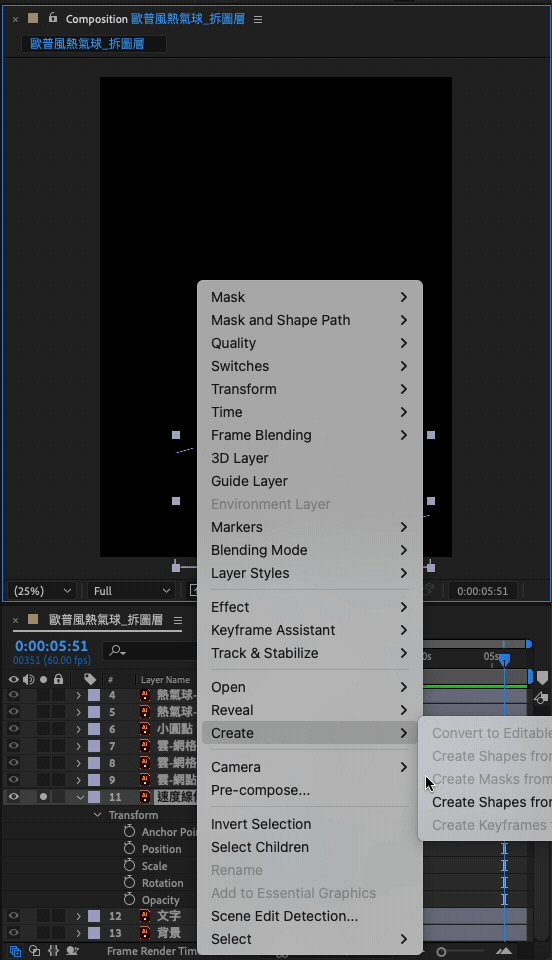
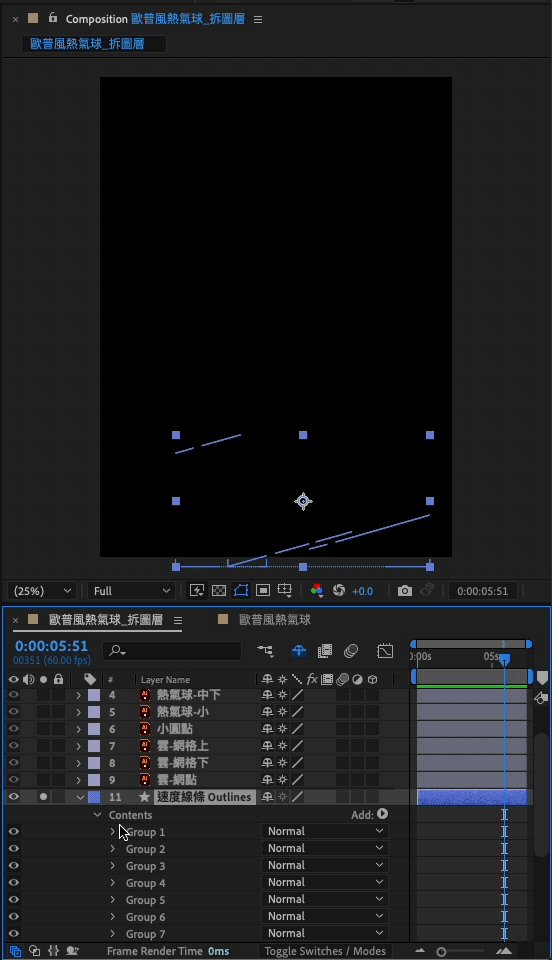
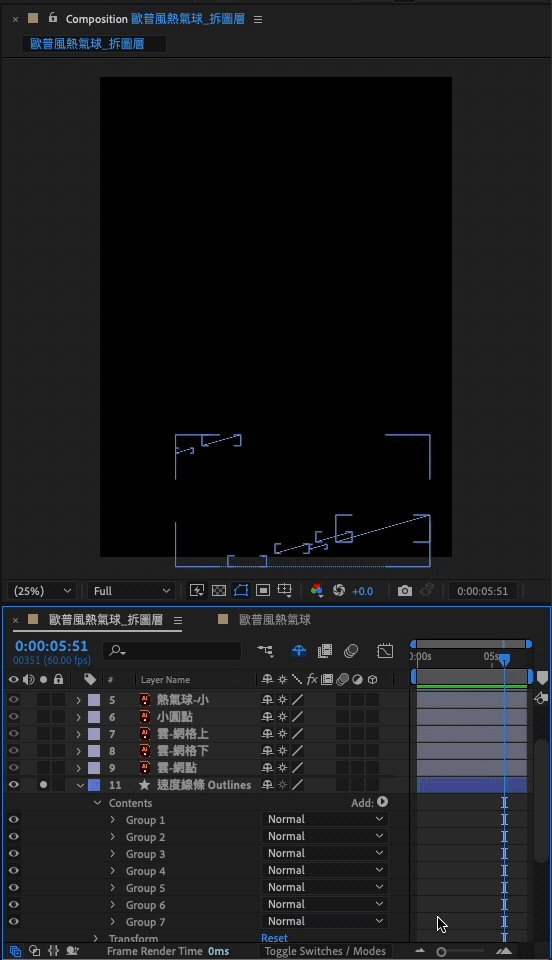
6. 轉換為形狀圖層
若要製作線條動畫、操控物件錨點或是變換顏色,需將 Ai 圖層轉換為形狀圖層。 選取 Ai 圖層 > 右鍵 > Create Shapes From Vector Layer,就會另外新建一個字尾帶有 Outlines 的形狀圖層,並自動隱藏原 Ai 圖層。

⚠️ 漸層或網格無法被轉換,若需轉換為形狀需手動加回顏色
⚠️ 避免轉換錨點複雜的影像描圖,或是階數太多的漸變
💡 形狀圖層可添加像是 Zig Zag 、Wiggle Paths 、Trim Paths 或 Repeater 等路徑控制功能
以上!
在 Ai 繪製動態設計稿是重要的一個步驟,使用從 Ai 匯入的向量圖層去做線條、角色或文字動畫,發揮向量圖最大的效益,接下來就可以開心做動畫囉!

不要怕 這還只是開始
